記事一覧ページを作ろうかなと思ったのですが、プラグインは入れたくなかったので、手っ取り早く SANGO のショートコードと CSS で実装しました。
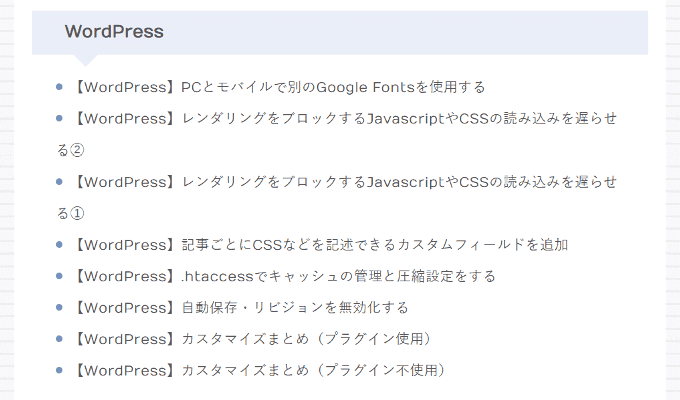
実装するとこんな感じです
実装する方法
新規の固定ページを作って、本文にカテゴリー名と記事を出力するショートコードを書き、CSS で見た目を整えます。
固定記事の本文
カテゴリーの記事数が多い場合は「num="50"」の部分を任意の数に変更してください。
出力数を少なくすれば「各カテゴリーの最新記事10件」的なページも作れますし、「カテゴリー記事を出力するショートコードで記事の並び順を変更する方法」で紹介している方法で記事のソート基準を変更すれば、「最近更新されたページ一覧(カテゴリー別)」とか、索引のようなものなんかも作れると思います。
html
<h2><a href="カテゴリ①のURL">カテゴリー①</a></h2>
<div class="all_posts">
[catpost catid="カテゴリー①のID" num="50"]
</div>
<h2><a href="カテゴリ②のURL">カテゴリー②</a></h2>
<div class="all_posts">
[catpost catid="カテゴリー②のID" num="50"]
</div>
<h3><a href="カテゴリ③(②の子カテゴリー)のURL">カテゴリー③</a></h3>
<div class="all_posts">
[catpost catid="カテゴリー③のID" num="50"]
</div>カテゴリー名を見出しにしてリンクを貼り、もくじを表示させれば、各カテゴリーのところまで飛べるので便利です。
CSS
変更しそうな個所にだけコメントが入っています。
「.page-id-〇〇」の部分には固定ページの記事IDを入れてください。
style.css
.page-id-〇〇 .tbimg, .page-id-〇〇 .page-title:after{
display:none; /*画像とタイトル下の横棒を表示させない*/
}
.page-id-〇〇 .tbtext{
line-height: 2.2; /*記事タイトルの行間*/
}
.page-id-〇〇 .linkto{
max-width:100%;
margin:0;
padding:0;
border:none;
border-radius:0;
background:transparent;
font-weight: normal;
}
/*記事タイトル前の丸いアイコン*/
.all_posts span.tbtext:before {
position: relative;
top: -2px;
display: inline-block;
width: 8px;
height: 8px;
content: '';
border-radius: 50%;
background: アイコンの色;
margin-right: .5em;
}
.page-id-〇〇 #entry .article-header{
margin: 0;
}
.page-id-〇〇 h2 a, .page-id-〇〇 h3 a{
color:#555; /*見出しの文字色*/
}私はこのページだけ見出しのデザインを変えたかったので、「記事ごとにCSSなどを記述できるカスタムフィールドを追加」で実装したカスタムフィールドに見出しを上書きする CSS も一緒に記述しています。