もくじ
サーバーをカラフルボックスに移転してみた
しばらく放置していたサイトを再始動しようと思い立ったところ、ちょうどサーバーの契約が切れるタイミングだったので、気になっていた「ColorfulBox
![]() 」を無料お試ししてみることに。
」を無料お試ししてみることに。
30日間というおそらく業界最長のお試し期間の最中に色々試した結果、サイトの表示も早くコントロールパネルもわりと使いやすかったので、勢いのままに移転してみました。
カラフルボックスは2018年7月にサービススタートしたばかりの新しいレンタルサーバーで、2018年1月に設立された「株式会社カラフルラボ」が運営しています。
まだ新しい会社&サービスなので実績はありませんが、今のところ特に障害もなく非常に快適です。

カラフルボックスの使用感
驚きのページスピード
カラフルボックスのスペックや特徴は後回しにして、まず驚いたのはページスピードの上がり具合。
以前のサーバーがあまりスペックの高くないところだったせいもありますが、移転したまま何も弄らない状態でも体感で明らかに表示速度が速くなりました。
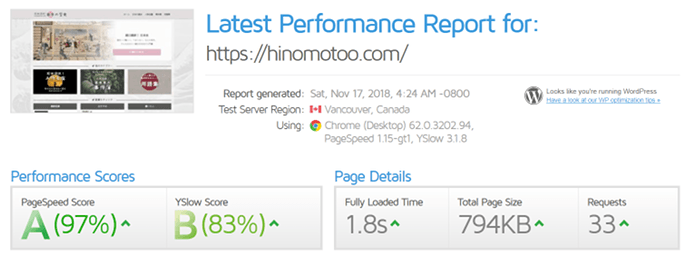
そして、コントロールパネルにある「すべてのコンテンツを圧縮」を有効にし、LiteSpeedサーバー専用プラグイン「LiteSpeed Cache」を入れて設定を終えた時点でのスピードテストのスコアがこれです。


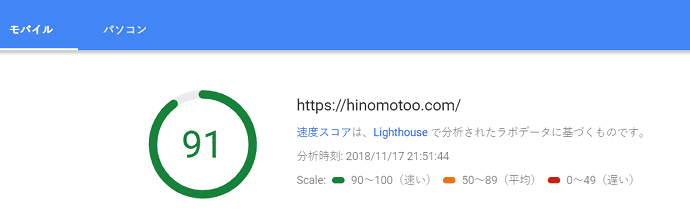
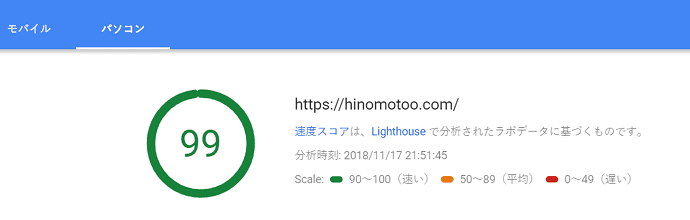
まずはGoogleの「PageSpeed Insights」の結果から。
GoogleFonts使用(Mobile:英語、PC:日本語+英語)、Adsence広告は1つだけ貼ってあります。

YSlowの方はGoogleとCDN関係の減点なので、このサイトではこれが限界だと思います。
実はちょうど移転作業をしている最中にPageSpeed Insightsがアップデートされて、それまで90点前後だったモバイルの点数が突然70点代まで下がったんです。
Chromeの拡張機能 Lighthouseを利用して計算されるようになったらしく、他サイトでもモバイルの点数だけが大幅に落ちていて、提示されている問題点のうちいくつかを改善しても点数はほぼ変わりませんでした。
もちろん点数が全てではないのですが、サーバー側の設定+プラグイン1つでここまで点数が戻るとは驚きでした。
キャッシュプラグイン「LiteSpeed Cache」
「LiteSpeed Cache」はLiteSpeed ウェブサーバー専用のキャッシュプラグインで、LiteSpeedサーバーの開発元から無料で提供されています。
このプラグインを使ってみたかったので、移転するならLiteSpeedを採用しているサーバーと決めていました。
ただプラグインを有効化しただけの状態では、表示速度は導入前とそんなに変わらない感じでしたが、PageSpeed Insightsの点数はモバイルが70点代から80点代半ばにアップ。PCの方はこの時点で既に90点代前半でした。(スクショ取り忘れました)
サイトの表示やエラーとの兼ね合いを見ながら各種設定を済ませた後の点数が、先ほど載せた画像の点数になります。

設定画面はこんな感じ。
設定項目や機能はまた別に詳しくまとめたいと思いますが、このプラグインで、ブラウザキャッシュの設定からCSSやJSの圧縮・結合・非同期読み込み設定、画像の最適化(WebPにも対応)まで、サイトの高速化に必要なことがほぼ全てできてしまいます。
キャッシュ系のプラグインというと、サーバーとの相性が悪かったり使いたい機能が有料だったりと一長一短な感じでしたが、このプラグインは多機能なのに軽く、安定していて、個人的には大満足です。
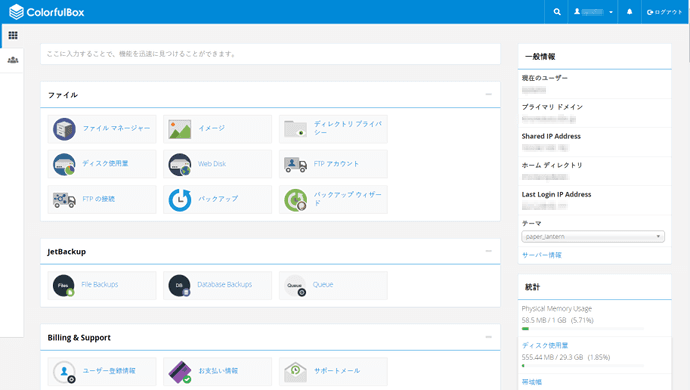
コントロールパネルは「cPanel」
カラフルボックスのコントロールパネルは、世界トップシェアの「cPanel」です。
日本のレンタルサーバーは独自のコントロールパネルがあるところが多いですが、MixHostやJETBOY(自社パネルも有り)など、新しめのサーバーではこちらを採用しているところも増えてきました。
ボタンがずらーっと並んでいるので初めての方にはわかりづらいという意見もあるようですが、しっかりカテゴリ分けされていますし、個人的には少し慣れれば直感的に操作できて使いやすいです。多機能なので、やりたいことはほぼここからできる感じ。
※画像クリックでフルサイズのものが見られます
MixHostのサイトからデモアカウントでログインすれば、登録なしでcPanelを触ってみることができます。(各種設定変更やファイルのアップロードなどは行えません)
その他カラフルボックスの特徴
今回サーバーを移転しようと思った際、移行先の絶対条件は「LiteSpeedを採用しているサーバー」ということでした。理由は、先ほど書いたように「LiteSpeed Cache」を使ってみたかったからです。
あとは、ストレージが完全SSDなこと。
最新の技術を色々取り入れているサーバーを使ってみたいと思ってはいましたが、ここだけは絶対外せないという条件はこの2点のみでした。
いくつかの候補の中からカラフルボックスを選んだのは、まだ新しい会社&サービスでネット上に口コミが少なく、実際に使ってみた方が早いと思ったのと、無料お試しに登録してみたところ特に不満がなく、コスパもバランスもいいと感じたので。
というわけで、「これが決め手」というほどではないけれど「これいいじゃん」と思った、カラフルボックスの特徴を紹介しようと思います。
低額プランがある
3年契約で1月あたり480円、1年契約で月580円、半年契約でも月640円という低額プランがあります。
しかも低額プランでも、容量・転送量・メモリ・CPU以外に機能の制限はありません。電話サポートが法人向けの上位2プランのみということと、下位4プランでアダルトサイトを運営する場合にサイトロックCDNへの加入が必須ということだけです。
とりあえず最安プランで始めて、サイトが成長してきたら上位プランへアップグレードという使い方ができるので無駄がないと思います。
料金プラン一覧 - ColorfulBox
![]()
サイトロックCDN - ColorfulBox
![]()
プランのダウングレードが可能・即時反映
上位プランへの変更はできても下位プランへの変更は不可だったり、契約更新時しかプラン変更ができなかったりというサーバーも多いですが、カラフルボックスではマイページからの手続き後、料金の支払いが確認でき次第すぐにプランが変更できます。(差額は日割りで計算されます)
ドメインの取得・管理もできる
バリュードメインと連携していて、サーバーとドメインを一括管理できます。
もし将来的にここをメインで使うようになったら、管理が楽そうなのでドメインも移そうかなと思っています。
最新の技術がたくさん取り入れられている
次世代セキュリティ「Imunify360」、「HTTP/2」・Googleの新高速プロトコル「QUIC」に対応するなど、最新の技術が取り入れられています。
地域別自動バックアップが標準搭載
登録時に東京・大阪のどちらかのリージョンを選び、選んだ方にデータを、もう片方にバックアップを保存してくれます。
災害や大規模停電など、データセンターに何かあった場合を考えると、離れた地域にバックアップがあるのは安心だと思います。
カラフルボックスの気になるところ
個人的には特に不満はないのですが、気になる人は気になるだろうなという部分も紹介しておきます。
実績が少ない
カラフルボックスは2018年7月末にサービス開始されたレンタルサーバーで、運営している「株式会社カラフルラボ」も2018年1月設立の新しい会社です。
10月までのサーバー稼働率は100%とのことですが、老舗サーバーのような安心感・安定感を求めている方には一番気になるところかもしれません。
個人的には、最初はあまり長期の契約をしないのと、他にも契約しているサーバーがある+移転したのはそんなにアクセスを集めているサイトではないため、いざとなればそっちに丸ごと避難すればいいかなと思っているので全く問題ないです。
ディスク容量が少ない
高価なSSDを採用しているため、同価格帯のHDDサーバーと比べるとディスク容量は少ないです。高画質の写真や動画メインのサイトを運営している方には物足りないかも。
とはいっても、最安プランでも30Gありますし、テキストメイン+1記事に画像数枚程度のサイトであれば、数百記事でようやく1Gいくかいかないかくらいのはずなので、極端な使い方をしない限りディスク容量が足りなくなることはないと思います。
まとめ
サーバーを移転して1ヶ月ちょっとなのと、まだ始まったばかりのサービスなのでこれからユーザーが増えてきたらどうなるかは分からない部分もありますが、今のところ非常に快適で、移転して良かったと思っています。
低額プランでも個人ブログや小規模サイトを運営するには十分すぎるくらいですし、プラン変更も柔軟にできるので、運用実績の部分さえ気にならなければ、これからブログを始めるという方や今から本格的にサイトを育てていこうという方には特におすすめです。
無料トライアルから有料プランにアップグレードする時に使えます
クーポンコード:EB5PBWK1
利用期間:2018/12/31まで