Google Fonts の CSS を直接読み込む方法と、preload で自サーバーにアップロードしたフォントを先読みさせる方法があります。
もくじ
デフォルトで指定されているGoogle Fontsを解除する
テーマで読み込んでいる Google Fonts がある場合は、該当部分を削除 or 解除します。
SANGO にはデフォルトで Google Fonts の Quicksand というフォントが指定されているので、どちらの方法の場合もまずはこれを解除します。
function.php に記述して無効化する方法と、SANGO 本体(親テーマ)の該当箇所を削除またはコメントアウトしてしまう方法があります。
Google Fonts の CSS を直接読み込む方法
header.php の <head>内、または footer.php の </body> 直前に、以下のように記述してください。
プラグインで Google Font の遅延読み込みをしている場合、うまく働かないことがあるかもしれません。私の環境(LiteSpeed Cache 利用)では、このやり方だとモバイルの方でレンダリングブロックが発生してしまいました。
header.php / footer.php
<?php
$ua=$_SERVER['HTTP_USER_AGENT'];
$browser = ((strpos($ua,'iPhone')!==false)||(strpos($ua,'iPod')!==false)||(strpos($ua,'Android')!==false));
if ($browser == true){
$browser = 'sp';
}
?>
<?php if($browser == 'sp'){ ?>
<link href="//fonts.googleapis.com/css?family=モバイルで読み込みたいフォント名" rel="stylesheet" media="all">
<?php }else{ ?>
<link href="//fonts.googleapis.com/css?family=PCで読み込みたいフォント名" rel="stylesheet" media="all">
<?php } ?>
preload で先読みする方法
フォントをダウンロードして自サーバーにアップロードする
フォントのバージョンアップによりGoogle Fontsのファイルパスが変わってしまうと preload が効かなくなるため、ダウンロードしたフォント(WOFF2ファイル)を自分のサーバーにアップロードします。
フォントをダウンロードする
Google Fonts からダウンロードして WOFF2 ファイルに変換するか、「google-webfonts-helper」から使用するフォントをダウンロードします。
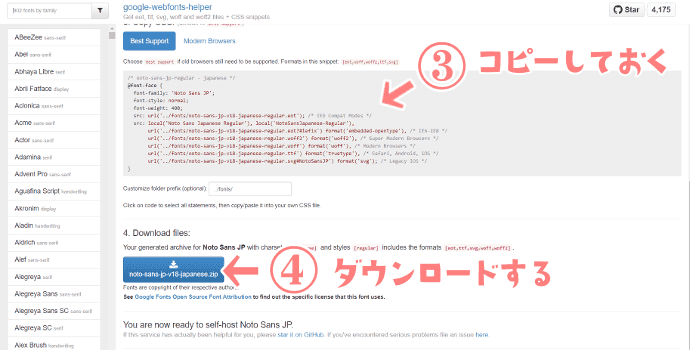
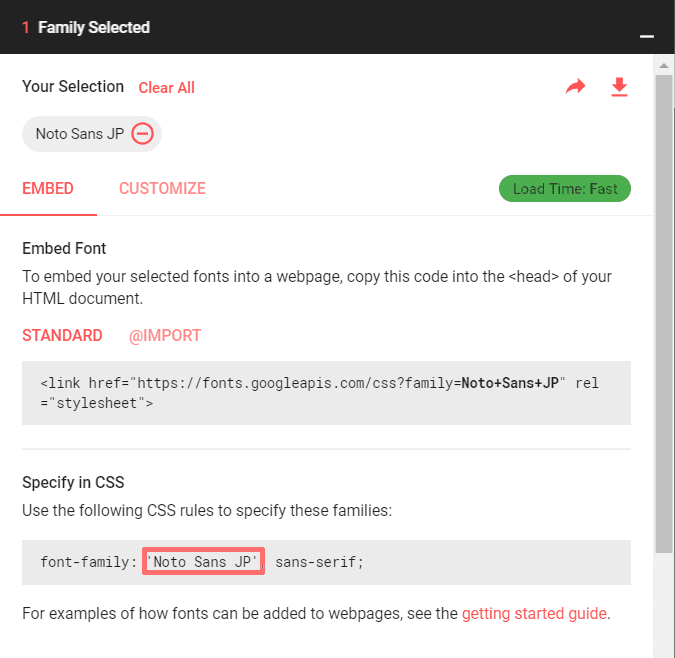
google-webfonts-helper の使い方
左上の検索窓から使いたいフォントを探し、使う言語とフォントのウェイトを選択します。

CSS の部分は後で使用しますので、コピーしておいてください。

下部のボタンからZIPファイルをダウンロードして解凍し、その中の WOFF2 ファイルを使います。
WOFF2 ファイルをサーバーにアップロードする
用意した WOFF2 ファイルを自分のサーバーにアップロードします。
uploads フォルダがある wp-content 内かテーマ直下などに fonts フォルダを作り、そこにアップロードするとわかりやすいと思います。
フォントを読み込む CSS を記述する
先ほど google-webfont-helper でコピーしておいた CSS を編集します。
header.php / footer.php
/* noto-sans-jp-regular - japanese */
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
src: url('../fonts/noto-sans-jp-v18-japanese-regular.eot');
src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'),
url('../fonts/noto-sans-jp-v18-japanese-regular.eot?#iefix') format('embedded-opentype'),
url('../fonts/noto-sans-jp-v18-japanese-regular.woff2') format('woff2'),
url('../fonts/noto-sans-jp-v18-japanese-regular.woff') format('woff'),
url('../fonts/noto-sans-jp-v18-japanese-regular.ttf') format('truetype'),
url('../fonts/noto-sans-jp-v18-japanese-regular.svg#NotoSansJP') format('svg');
}この色付きの部分だけを使用します。
7行目の URL の部分に、アップロードしたフォントファイルの URL を入れてください。
header.php / footer.php
/* noto-sans-jp-regular - japanese */
@font-face {
font-family: 'Noto Sans JP';
font-style: normal;
font-weight: 400;
src: local('Noto Sans Japanese Regular'), local('NotoSansJapanese-Regular'),
url('アップロードしたフォントのパス') format('woff2'),
}
端末により読み込むフォントを変えるための PHP を記述する
ヘッダーかフッターにまとめて置く場合
header.php / footer.php
<?php
$ua=$_SERVER['HTTP_USER_AGENT'];
$browser = ((strpos($ua,'iPhone')!==false)||(strpos($ua,'iPod')!==false)||(strpos($ua,'Android')!==false));
if ($browser == true){
$browser = 'sp';
}
?>
<?php if($browser == 'sp'){ ?>
<link rel="preload" as="font" href="モバイルで読み込みたいフォントのパス" crossorigin>
<style>
/*ここにモバイルで表示させたいフォントの CSS(先ほど編集したもの)を入れてください*/
</style>
<?php }else{ ?>
<link rel="preload" as="font" href="PCで読み込みたいフォントのパス" crossorigin>
<style>
/*ここに PC で表示させたいフォントの CSS(先ほど編集したもの)を入れてください*/
</style>
<?php } ?>ヘッダーでフォントを先読みして、フッターに CSS を置きたい場合
ヘッダーでフォントを先読みしたおいて、フッターで読み込みたい場合はこんな感じになります。
header.php の <head> 内にこちらを
header.php
<?php
$ua=$_SERVER['HTTP_USER_AGENT'];
$browser = ((strpos($ua,'iPhone')!==false)||(strpos($ua,'iPod')!==false)||(strpos($ua,'Android')!==false));
if ($browser == true){
$browser = 'sp';
}
?>
<?php if($browser == 'sp'){ ?>
<link rel="preload" as="font" href="モバイルで読み込みたいフォントのパス" crossorigin>
<?php }else{ ?>
<link rel="preload" as="font" href="PCで読み込みたいフォントのパス" crossorigin>
<?php } ?>footer.php の </body> 前にこちらを記述します
footer.php
<?php
$ua=$_SERVER['HTTP_USER_AGENT'];
$browser = ((strpos($ua,'iPhone')!==false)||(strpos($ua,'iPod')!==false)||(strpos($ua,'Android')!==false));
if ($browser == true){
$browser = 'sp';
}
?>
<?php if($browser == 'sp'){ ?>
<style>
/*ここにモバイルで表示させたいフォントの CSS(先ほど編集したもの)を入れてください*/
</style>
<?php }else{ ?>
<style>
/*ここに PC で表示させたいフォントの CSS(先ほど編集したもの)を入れてください*/
</style>
<?php } ?>複数のフォントを指定したい場合の記述例
モバイルでは英字フォントのみ・PC では日本語フォント+英字フォントを読み込んでいる例です。複数のフォントを使用する場合も同様の書き方になりますので、後半部分を参考にしてください。
header.php / footer.php
<?php
$ua=$_SERVER['HTTP_USER_AGENT'];
$browser = ((strpos($ua,'iPhone')!==false)||(strpos($ua,'iPod')!==false)||(strpos($ua,'Android')!==false));
if ($browser == true){
$browser = 'sp';
}
?>
<?php if($browser == 'sp'){ ?>
<link rel="preload" as="font" href="モバイルで読み込みたいフォントのパス" crossorigin>
<style>
/*ここにモバイルで表示させたいフォントの CSS(先ほど編集したもの)を入れてください*/
</style>
<?php }else{ ?>
<link rel="preload" as="font" href="PCで読み込みたいフォント①のパス(英語フォント)" crossorigin>
<link rel="preload" as="font" href="PCで読み込みたいフォント②のパス(日本語フォント)" crossorigin>
<style>
/*ここに PC で表示させたいフォント①の CSS(先ほど編集したもの)を入れてください*/
/*ここに PC で表示させたいフォント②の CSS(先ほど編集したもの)を入れてください*/
</style>
<?php } ?>



